Understanding the difference between Menu and Section is important, as they function and display differently on your menu.
A MENU encompasses the entire selection of items, whereas a SECTION categorizes these items.
A MENU represents the restaurant's complete selection of items and dishes. Examples of menus include the "DINE-IN MENU," "TAKE-AWAY MENU," and seasonal or promotional menus like the "CHRISTMAS MENU." Each menu provides a distinct set of options tailored to different dining experiences or special occasions.
A SECTION is a category or division within a menu. Examples of sections include "STARTERS," "SALADS," and "MAIN COURSES." Sections help organize the menu by grouping similar items together. You can also create sub-sections within sections, adding more layers for detailed organization, such as "Cold Starters" and "Hot Starters."
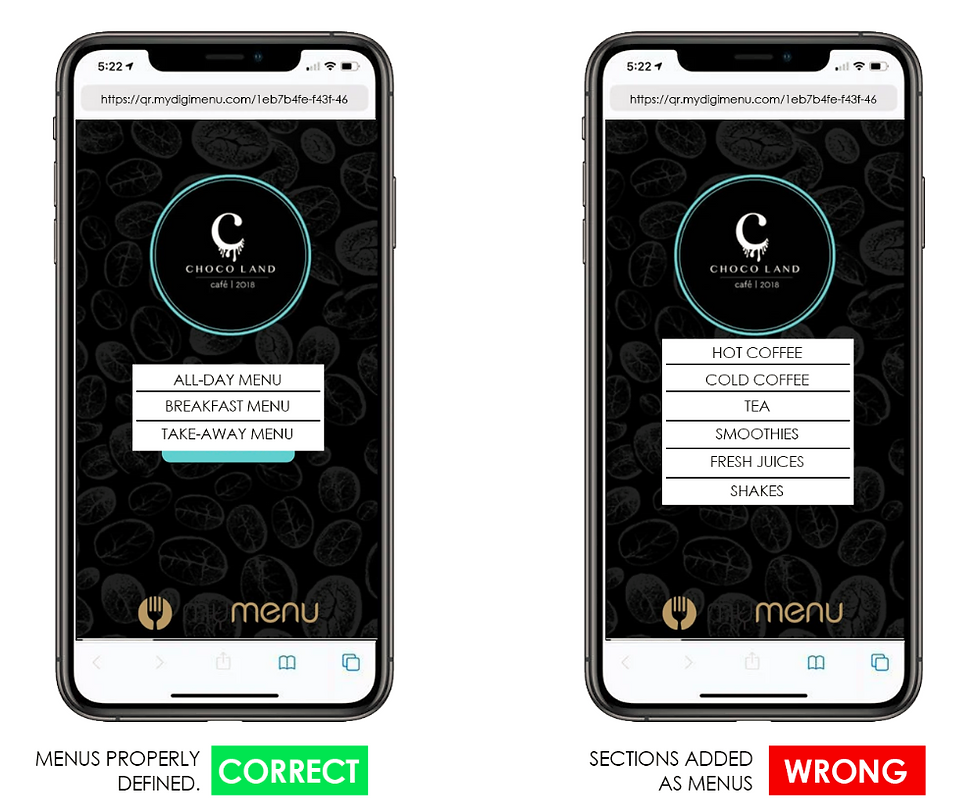
Refer to the images below of how a MENU looks like when implemented correctly and incorrectly:

As illustrated in the image, the second menu appears cluttered due to the excessive number of menus displayed in the dropdown.
Ideally, only 2-3 menus should be active at the same time for easy selection and navigation, as shown in the first image. If you have only one menu, you can further divide it into categories such as FOOD and BEVERAGES to enhance organization.
Then, add specific sections to each category. Experiment to find what works best for your setup!
The sections of each menu will be displayed at the top as categories:

Note that only the first layer of sections will appear at the top of the MENU on a QR menu viewed on mobile devices. Therefore, ensure that the most important sections are in this first layer. You can then add multiple sub-sections as needed to further organize your menu items.
